Использование CSS стилей для формы оплаты
Платёжная система позволяет использовать настраиваемую форму оплаты. Это может понадобиться, если
- Необходим собственный дизайн формы оплаты
- Необходимо передавать в платёжную систему дополнительную информацию о плательщике
- Необходима собственная сложная логика инициализации оплаты
- Стандартная форма платёжной системы не удовлетворяет вашим требованиям и вы хотите ее заменить
С помощью CSS стилей форме можно придать любое необходимое оформление.
Ниже, представлены несколько примеров форм.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
.input_type { padding:8px; border:1px solid #ccc; display:block; border-bottom:1px solid #ccc; width:25% } .sub_btn { background-color: #f44336; border: none; color: white; padding: 15px 32px; text-align: center; display: inline-block; font-size: 16px; } |
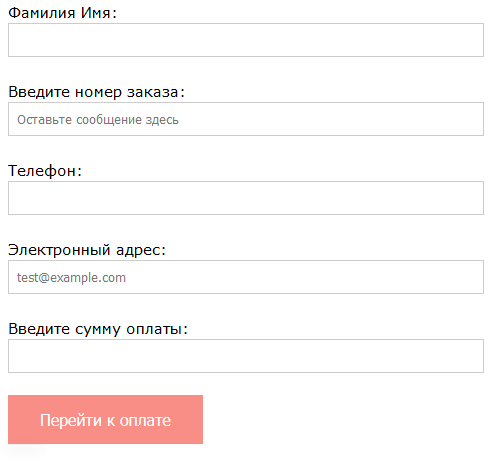
Непосредственно сама форма:
|
1 2 3 4 5 6 7 8 |
<form method='POST' action='https://demo.rsb-processing.ru/create' > Фамилия Имя: <input class='input_type' type='text' name='clientid' value=''/> <br /> Введите номер заказа: <input class='input_type' type='text' name='orderid' placeholder='Оставьте сообщение здесь'/> <br /> Телефон: <input class='input_type' type='text' name='client_phone' value=''/> <br /> Электронный адрес: <input class='input_type' type='text' name='client_email' placeholder='test@example.com' value=''/> <br /> Введите сумму оплаты: <input class='input_type' type='text' name='sum' value='1'/> <br /> <input class='sub_btn' type='submit' value='Перейти к оплате' /> </form> |
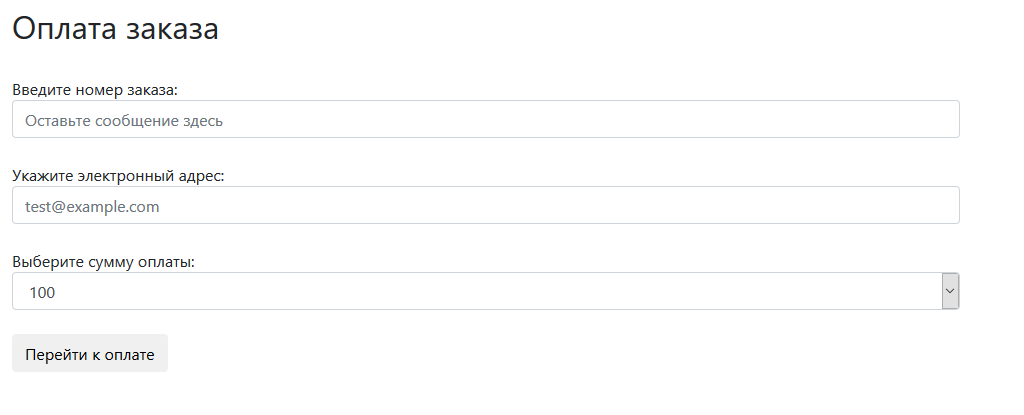
Другой пример верстки выполненный с помощью фреймворка Bootstrap.
Подключаем фреймворк через CDN:
|
1 2 3 4 5 |
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css" integrity="sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO" crossorigin="anonymous"> <script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js" integrity="sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh2IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy" crossorigin="anonymous"></script> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<form style="padding: 12px" method='POST' action='https://demo.rsb-processing.ru/create' > <div style="width: 50%"> Введите номер заказа: <input class='form-control' type='text' name='orderid' placeholder='Оставьте сообщение здесь'/> <br /> </div> <div style="width: 50%"> Укажите электронный адрес: <input type="email" class="form-control" name='client_email' placeholder='test@example.com' value=''/> <br /> </div> <div style="width: 50%"> Выберите сумму оплаты: <select class="form-control" id="exampleFormControlSelect1" name='sum'> <option>100</option> <option>200</option> <option>300</option> </select> </div><br /> <input class='btn btn-default' type='submit' value='Перейти к оплате' /> </form> |